Mar 31, 2016 Plugin Development
How to Increase Twitter Shares on Your WordPress Blog?
One great way to increase your WordPress blog traffic is to maximize the number of shares on popular social media channels such as Twitter and others. Getting more shares on social network helps boost a blog’s exposure.
But, in order to increase shares on Twitter, you’ll first need to encourage visitors to Tweet in your posts. You can achieve this objective, by adding “Click to Tweet” boxes in your WordPress blog posts that looks something like:
In this post, we’ll talk about different steps following which you can add a beautiful looking tweet box in your WP posts using the “Click to Tweet” plugin.
Can also read this : WordPress Plugins Are Indispensable, Yet Come With A Caution!
Installing and Configuring “Click to Tweet” Plugin
Step 1 – To make use of the Click to Tweet plugin, you’ll first need to install and activate it. To do so, login to your website’s admin panel and then navigate to Settings → Plugins from the admin dashboard screen.
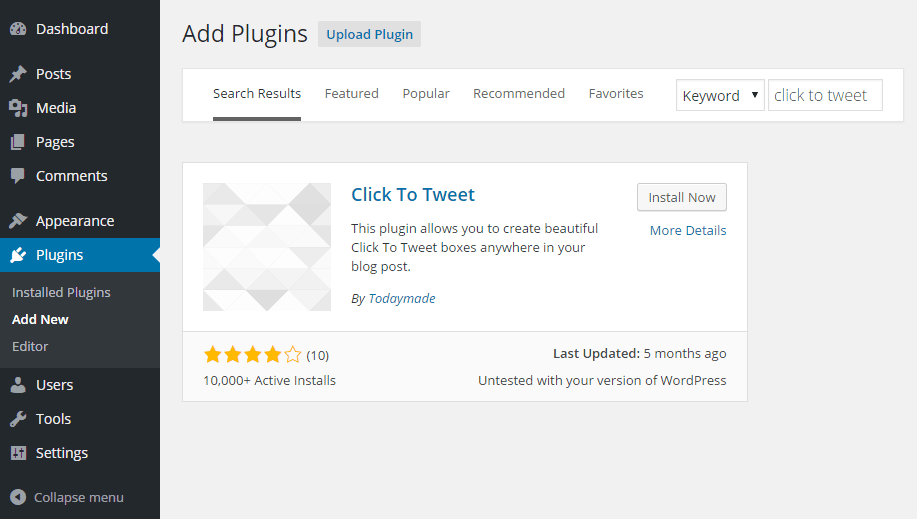
Step 2 – Click on ‘Add New’ option under the Plugins menu. From your Plugins settings page starts searching for the Click To Tweet plugin.
Step 3 – Once you have found the plugin, click on the “Install Now” button as shown in the screen below:
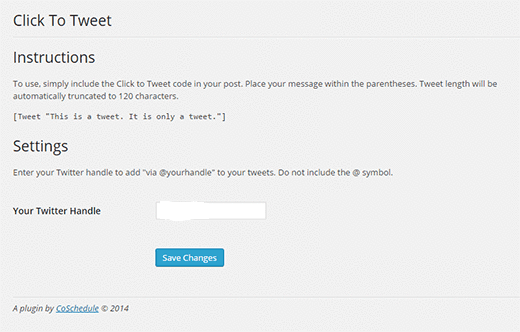
Step 4 – Now that the plugin is installed, next you have to activate it. After activating the plugin, you’ll be redirected to the ‘Click to Tweet’ plugin settings screen.
Step 5 – From the plugin’s settings screen, simply fill in details such as your Twitter username in the Twitter Handle textbox – with no need of “@” symbol. And finally hit the “Save changes” button to store the changes you’ve made.
How to Use Click to Tweet Plugin to Add a Tweet Box?
After configuring your plugin’s settings, you simply need to embed a shortcode in your WP site’s new or existing post to make the tweet quote box visible on that post. You can add a shortcode with the text such as:
[Tweet “Enter text for your quote here…”]
Next, click the “Save” button. And then, to see how the tweet quote will appear in your post, click on the preview button, available in your post’s settings page.
But, what if you would want to change the look and feel of your quote box? You can do so by editing your plugin’s stylesheet. The plugin’s CSS file can be found at location “/wp-content/plugins/click-to-tweet-by-todaymade/assets/css/styles.css”. To access this directory, you’ll need to use an FTP client.
Next, open up the directory in any text editor such as Notepad or any other. Remember not to make any direct changes to the plugin’s CSS file or you’ll end up losing all your changes. However, you can overcome such a situation, by making the desired changes in the child theme‘s stylesheet first. Once, you’re satisfied with the changes, apply them to your original (i.e. parent theme).
Summing Up!
Are you looking for ways to convince your users to share your tweets via your WordPress site? In that case, you should focus on adding ‘click to tweet quote’ box in your posts or pages. And, you can accomplish such an objective using the WordPress “Click to Tweet” plugin.